To honor the memory of the victims of the Holocaust, the Riga Ghetto Museum tells the story of Jewish life in Latvia before and during the Holocaust. Unfortunately, the only people who could experience these poignant stories were those who actually traveled to Latvia. What they needed was a way for people anywhere in the world to experience the museum. Furthermore, the museum is 100% dependent on donations. Despite keeping operating costs extremely low (with only one full-time employee), they struggle to keep their doors open. In a country as poor as Latvia, they’re almost completely dependent on foreign donations.
Cory McCleod, a friend and co-worker met Rabbi Barakhan in Riga, Latvia and Cory and the Rabbi's unyielding passion to honour the memory of those who suffered in the Holocaust in Riga was deeply moving. David provided the strategic direction to honour the Rabbi's work, and felt the mueseum deserved a much wider stage. So we started working on a new website for the Riga Ghetto Museum in our free time.
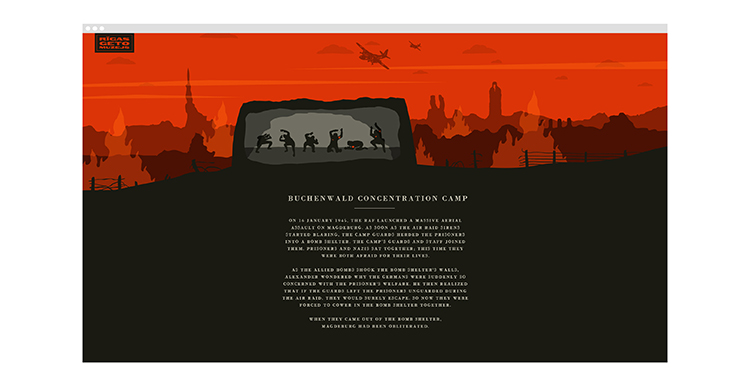
From the outset, we felt that we had to go beyond just creating a simple brochure website. If we wanted people around the world to engage with the museum, we also had to tell the story of the Riga Ghetto. The result was a website that featured six survivor stories told in graphic-novel style and an interactive tour of the Riga Ghetto. The interactive tour combined Google Street View, side-by-side archival photos, and audio from the USC Shoah foundation. This digital experience allowed anyone to literally walk the sixteen blocks of the Riga Ghetto and experience the memories of survivors where they occurred.
We felt an absolute need to communicate beyond the traditional Holocaust tropes; photos of eyeglasses, piles of suitcases. We wanted folks to empathize with the stories of six survivors of the ghetto. We wanted people to walk in their shoes, before and after the horrific events.
Not only was this site recognized internationally winning many awards including: ADDY Awards, a Webby nomination, Comm Arts Site of the Week, an Awwwards Site of the Day and many others. It increased awareness of the mueseum.
The Riga Ghetto Museum planted 15 trees in our honor, though we always felt the project itself was honor enough.
Similarly, we created an intentionally crude and blocky hand-drawn illustration style and iconography to match the raw and human honesty of the survivors stories.
The Riga Ghetto Museum website features six survivor stories, told in a graphic-novel style and an interactive tour of the Riga Ghetto. The interactive tour combined GPS translocation, Google Street View, side-by-side archival photos of the Riga Ghetto and audio archives from the USC Shoah Foundation. This digital experience allowed anyone in the world to literally walk the 17 blocks of the Riga Ghetto and experience survivors’ stories exactly where they occurred.
While the previous website averaged only two to three visitors per day, the new site averages 50-100 visitors. Even more, attendance at the actual museum itself has increased 300%, as have donations. In a former Soviet country in which speaking of the Holocaust was taboo, the Riga Ghetto Museum has helped increase education and acceptance by all Latvians, including school children.
the tolerator
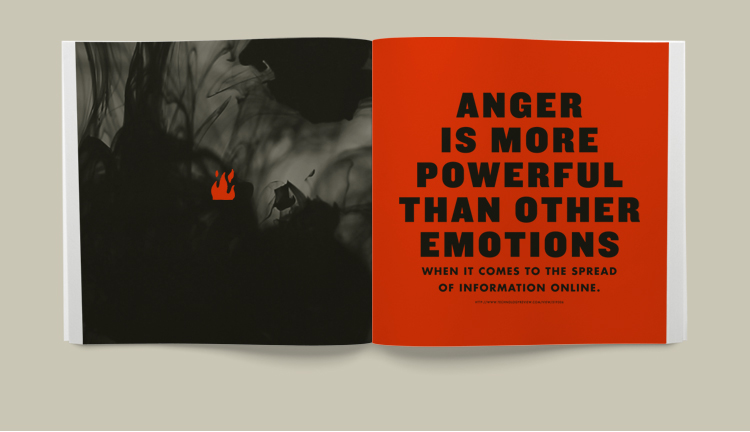
The Holocaust didn’t start with genocide. It began with hate speech that led to dehumanization. This same negative speech currently runs rampant on social media. Positivity and tolerance online starts with social media.
The Tolerator combs Twitter accounts for negative tweets. We created an algorithm to begin to understand patterns in negative speech and which words associate with harmful language. We invited users to delete them and take a more positive approach to future posts.
The Team
AGENCY: Olson
Group Creative Director/UX: David Fiedler
Creative Director: Cory McCloud
ART DIRECTOR/INTERACTIVE DESIGNER: Andrew Beckman
INTERACTIVE DESIGNER: Kelsey Storkamp
INTERACTIVE DESIGNER: Dan Erikson
COPY: Tim Blevins
Development: Richard Mueller
Technical Director: Ross Teichner